Wieder ist erfolgreich ein wenig Freizeit vernichtet und meine erste iPhone App ein Stückchen weiter. Nachdem ich beim letzten mal ja davon berichtet habe, dass es gar nicht so einfach war, meinem TabBarController einen TableViewController zu verpasssen, wollte ich nun den dritten Aktivist in Form eines NavigationControllers ins Spiel bringen, damit der Anwender nach Auswahl einer bestimmten Station auch die entsprechenden Details eingeblendet bekommt. Leider führte mich erst einmal ein Denkfehler in die Irre.
Ich ging davon aus, dass der NavigationController quasi dem TabelViewController hinzugefügt werden muss; es ist aber genau anders herum. Wie beruhigend, dass das ein typischer Anfängerfehler ist, wie mir meine Google Suche bestätigte. Tatsächlich muss also dem TabBarController der NavigationController zugewiesen werden, der dann wiederrum den TabelViewController bekommt. Wechselt der Anwender dann zur Detail Ansicht eines POI’s, wird die entsprechende View auf den Stack des Navigation Controllers gepusht und die TableView ausgeblendet. Auf die richtige Lösung brachte mich eines der vielen schönen Tutorials eines amerikanischen Blogs, unterstützt durch das zugehörige YouTube Video. In dem Tutorial wird das Konstrukt über den InterfaceBuilder angelegt. Ich selbst habe das Grundgerüst allerdings ohne MainWindow.xib aufgebaut, daher folgend die programmatische Ausführung des ganzen in abgesteckter Form als Auszug aus dem AppDelegate:
UIViewController *viewController1, *viewController2;
UINavigationController* navController;
viewController1 = [[FirstViewController alloc] initWithNibName:@"FirstViewController" bundle:nil];
viewController2 = [[SecondViewController alloc] initWithNibName:@"SecondViewController" bundle:nil];
navController = [[UINavigationController alloc] initWithRootViewController:viewController2];
self.tabBarController = [[UITabBarController alloc] init];
self.tabBarController.viewControllers = [NSArray arrayWithObjects:viewController1, viewController2, nil];
self.window.rootViewController = self.tabBarController;
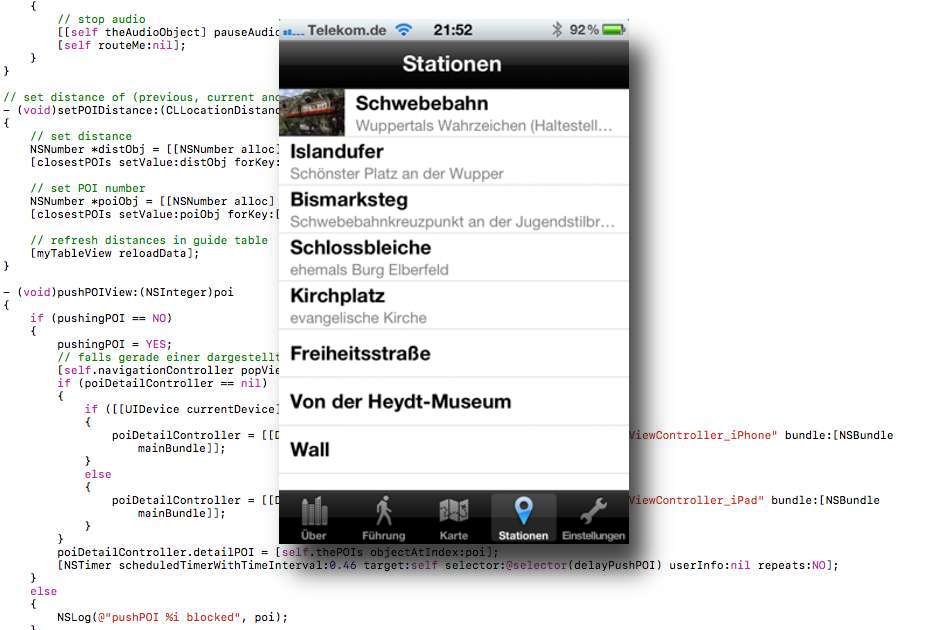
In meinem Fall ist dann die TableView im XIB File des SecondViewController definiert und wird über die Zuweisung in Zeile 5 reingezogen. Was dann noch fehlt ist der Push des Detail XIB, der im SecondViewController nach der Auswahl eines Tabelleneintrages per didSelectRowAtIndexPath Protokoll-Methode gemacht wird:
detailController = [[DetailViewController alloc] initWithNibName:@"DetailViewController" bundle:[NSBundle mainBundle]];
[self.navigationController pushViewController:detailController animated:YES];
 Bezüglich der Lokalisierung der POI’s gibt es noch zu berichten, dass ich nun die XML Datei mit den POI’s meinem Projekt auch für die englische Sprache hinzugefügt habe. Verwirrend war dann aber leider erstmal, dass die App auch in Englisch sprachiger Umgebung nur die deutschen Texte zeigte. Aber auch das ist ein allgemein bekanntes Problem. Xcode cacht hier diverse Dateien und erkannte erst nach der Projekt Bereinigung über das Menü „Build -> Clean“ die neue sprachenabhängige Datei. Manchmal ist sogar das Löschen der App im Simulator bzw. auf dem iPhone notwendig.
Bezüglich der Lokalisierung der POI’s gibt es noch zu berichten, dass ich nun die XML Datei mit den POI’s meinem Projekt auch für die englische Sprache hinzugefügt habe. Verwirrend war dann aber leider erstmal, dass die App auch in Englisch sprachiger Umgebung nur die deutschen Texte zeigte. Aber auch das ist ein allgemein bekanntes Problem. Xcode cacht hier diverse Dateien und erkannte erst nach der Projekt Bereinigung über das Menü „Build -> Clean“ die neue sprachenabhängige Datei. Manchmal ist sogar das Löschen der App im Simulator bzw. auf dem iPhone notwendig.
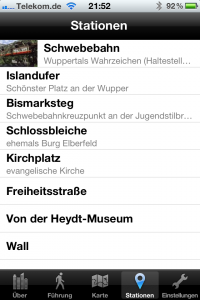
Um mal von der fiesen Technik etwas weg zu gehen: wie man am Screenshot sehen kann, fehlen der POI Liste noch die diversen Informationen. Hier muss ich noch die XML Datei entsprechend ausfüllen, was eine Fleissaufgabe ist. Des weiteren werde ich kommenden Samstag die Route erstmalig selbst ablaufen und zu jeder Station ein Foto machen, welches in der Übersicht sichtbar sein wird und natürlich in größer in der Detailansicht. Im gleichen Gang hoffe ich, dass wir auch die eigentlichen Texte der Führung validieren können, damit die Übersetzung ins Englische starten kann.
Eine kleine Anmerkung in persönlicher Sache: Mit jedem Artikel, speziell zum Thema dieser App, steigt mein Besucherzähler sprunghaft. Feedback habe ich aber leider bisher in keinster weise erhalten. Würde mich also sehr freuen, wenn ihr ein paar Tastendrücke in einen Kommentar investieren würdet – gerne auch Kritik, sofern sie konstruktiv ist. 😉